Check And Update Outdated NPM Packages
The Node Package Manager (NPM), is becoming a major go-to resource for all development software and libraries. It is easy to use and covers a lot of ground.
If you’re anything like me you’re going to have more than twenty global packages installed on your machine through NPM, but how do you go about tracking whether or not any of them have become outdated?
There are a few things you should do when updating packages through NPM. The first thing you want to do is check which ones have become outdated, rather than updating blindly. This can be done through the following command:
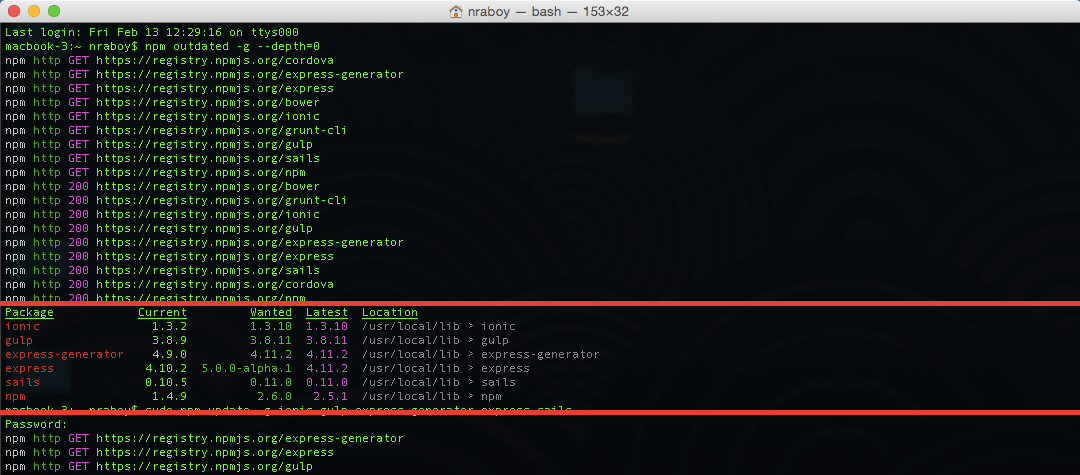
npm outdated -g --depth=0
Such a command will list all packages that could be updated, similar to below.

At this point, you can decide which outdated packages you’d like to update. Not all scenarios will require you to update a packages as it could introduce breaking changes to your projects. Do the research first.
In my scenario, I want to update everything, so I’m going to run the following command:
npm update -g ionic gulp express-generator express sails
Notice I included all packages in the list except for npm, but we’ll get to that in a min. You can choose to update each package individually, or separate each by a space and get them all at the same time.
To update the npm package you must run:
npm install -g npm
Instead of using update we are using install.
Just like that we were able to update all of our packages using the Node Package Manager (NPM).
A video version of this article can be seen below.

