Phlat Theme For The Hugo Static Website Engine Released
I am pleased to announce that I created my first ever Hugo Static Website Engine theme called Phlat. This is not only my first Hugo theme, but the first theme I’ve ever created.
Before talking about the theme itself I want to give a quick background on Hugo since this is the first time I’ve mentioned it on The Polyglot Developer.
Hugo is a static website engine that allows you to quickly craft static websites. Per the Hugo website, it can further be described as:
Hugo flexibly works with many formats and is ideal for blogs, docs, portfolios and much more. Hugo’s speed fosters creativity and makes building a website fun again.
I won’t go any more into what Hugo is right now since I think it is best saved for a followup post. Instead I’ll describe the theme I created.

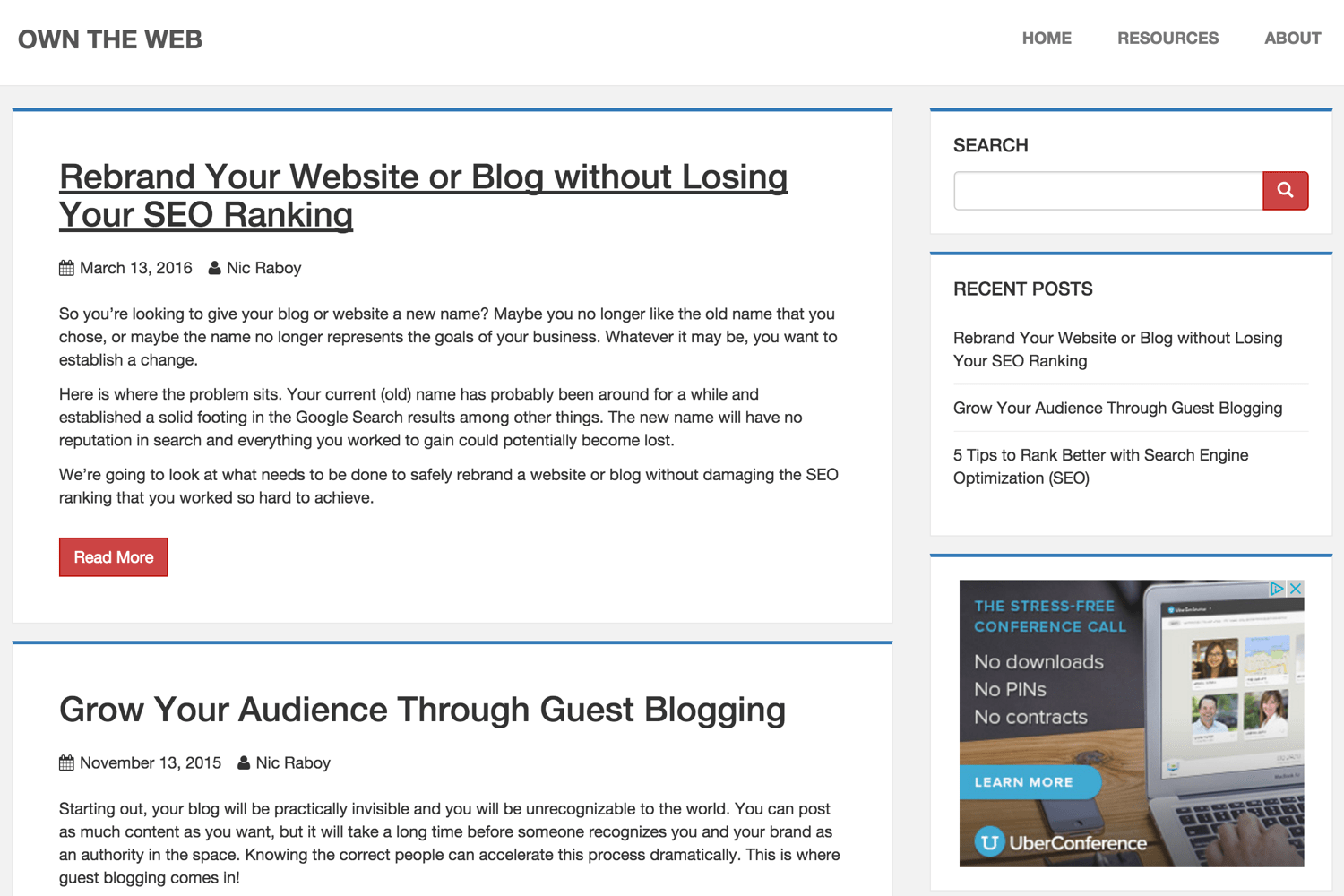
As you can see in the above screenshot, the theme was heavily inspired by the WordPress theme I use called Sparkling. Phlat makes use of Bootstrap for theming and uses a completely original code set.
Phlat allows for Disqus comments, Google Analytics, and Google Adsense. To see it in action, visit my other blog Own the Web which focuses on building an online presence and boosting your brand.
Using the Hugo Phlat Theme in Your Project
Making use of this theme, like every Hugo theme, is not difficult. Assuming you have Hugo installed and you’re interested in creating a new project, execute the following:
hugo new site MyHugoSite
You don’t need to create a new Hugo site, but for instructional purposes I think it is best we start fresh.
With the new site created and your current working directory, execute the following to install the theme:
git clone https://github.com/nraboy/hugo-phlat-theme themes/hugo-phlat-theme
All blog posts should be created in content/post and all pages should be created in content/page.
The final thing to be done is alter the config.toml file.
Configuring Your TOML File
There are a few properties in the config.toml file required for the Phlat theme to function. Here are the requirements:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "Own the Web"
[permalinks]
post = "/:year/:month/:slug/"
page = "/:slug/"
[taxonomies]
tag = "tags"
category = "categories"
If you want to add menu items to the header, they can be added like so:
[[menu.header]]
name = "Home"
weight = 1
url = "/"
[[menu.header]]
name = "Resources"
weight = 2
url = "/resources/"
[[menu.header]]
name = "Contact"
weight = 3
url = "/contact/"
The other menu that is available in this theme exists in the footer. Footer menu items can be added like so:
[[menu.footer]]
name = "Privacy Policy"
weight = 1
url = "/privacy-policy/"
[[menu.footer]]
name = "Sponsors"
weight = 2
url = "/sponsors/"
Finally, other parameters such as Google Adsense or social media glyphs can be added like so:
[params]
google_analytics = "UA-XXXXXXX-YY"
google_adsense = "ca-pub-XXXXXXXX"
disqus = "site_name_here"
twitter = "https://www.twitter.com/nraboy"
googleplus = ""
linkedin = ""
youtube = ""
paypal = ""
I expect this theme to continually grow since I actively use it for one of my websites. To keep updated with everything that is available, look at the README that I have in the GitHub repository.
To run your new project, execute the following:
hugo server --theme=hugo-phlat-theme
If all went well, you should have a pretty stunning website!

